In the past 2 months we talked a lot with our customers and tried to understand their needs, habits and interactions about the Smart Slider 2. This way led us to change everything without changing anything. But what does it mean? And what does Smart Slider 2 make thousand times better than before?

The most important lesson that we have to learn that our customers don’t want to use Smart Slider 2. They want results. Oh and they want it fast. Everybody needs a good, reliable solution, which works simply. In the light of this, let’s see how we’ve improved the Smart Slider 2 and what are the new features:
New slider creation modes: The Good, the Bad and the Ugly Smart

Lesson 1: Not the tool but the result is the key for a good product.
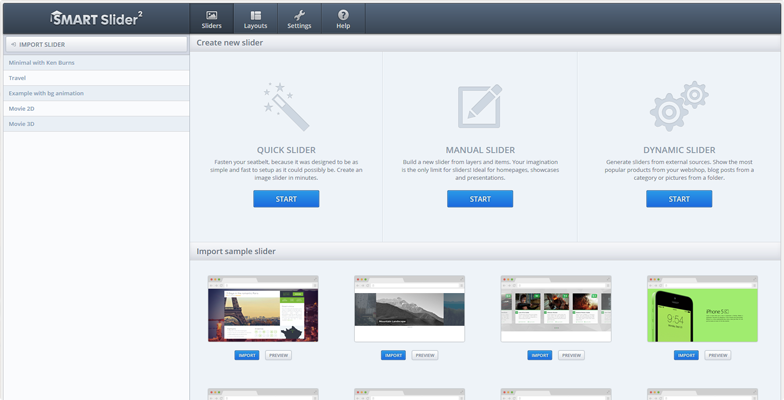
Firstly we had to innovate the process of the slider creation in a more intuitive and faster way. So we figured out 3 totally new interaction to create a slider:
- Quick slider: It was designed to be as simply and fast to setup as it could be. Create an image slider in minutes. With this mode the new users can easily start to create something awesome. Guaranteed success under 2 minutes! Watch this video if you don’t believe!
- Manual slider: The traditional way to build a slider from layers and items. Your imagination is the only limit for sliders! Firstly you can setup the slider then you can add slides. It’s ideal for the intermediate users.
- Dynamic slider: Generate sliders from external sources into predefined layouts. Show the most popular products from your webshop, blog posts from a category or pictures from a folder. Read the documentation.
Import the demo sliders from the admin
Lesson 2: The best extension is that helps the customer to reach the goal as fast as possible.
Is here the deadline? Or are you extremely busy? Or just simply you don’t want to play with the layers? But you like what you see on our demo, don’t you? We’ve a good news for you! Here comes the Vodoo magic, because you can import all 30 sliders with ONE click (yes it’s really just one click). Check the video below!
New slider dashboard

Lesson 3: Keep it simple, stupid. Just keep it simple!
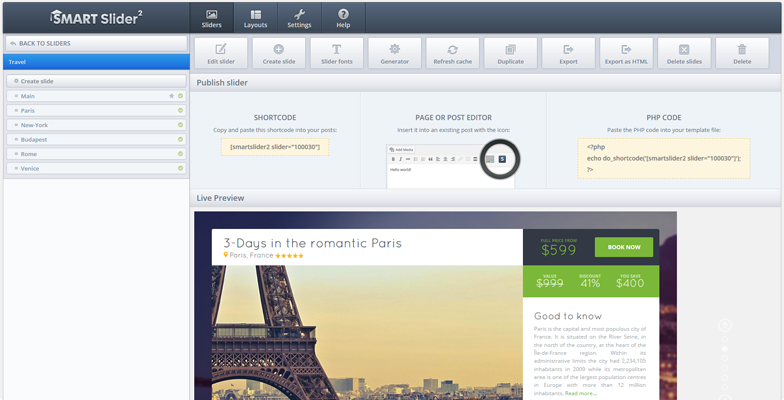
We know how important is the first impression, so we’ve created a totally new dashboard view for the slider. It’s going to help you to share the most important information about the actual slider. For example:
- Live preview: Now it contains a slider live preview where you can see the whole slider with all widgets. (not just the slides)
- Action button bar: These buttons on the top of the dashboard help you to reach the frequently used actions. For example: edit the slider, create new slide or export and so on…
- Publish section: This part help you to publish the slider in three different way.
- Left side: You can navigate between the slides and create instant actions for example: publish or delete.
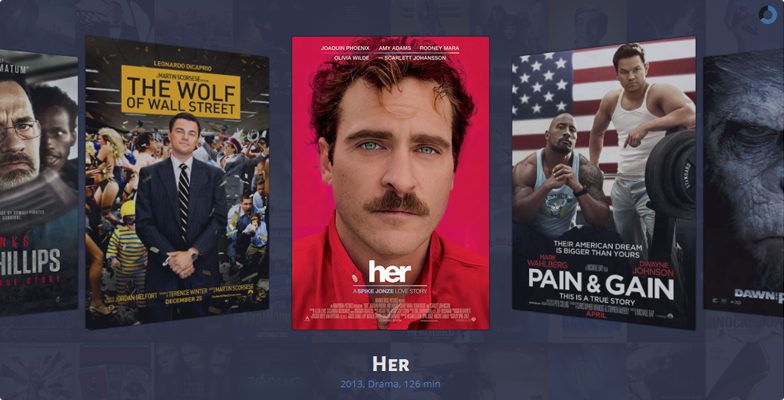
New slider type: Showcase

With this new slider type you can show more than one slide at the same time and you can navigate between the slides without arrows. Also it has a cool 3D version of animation too. Check the Showcase examples on our demo site:
- Image stripe: It’s an interesting example because the distance between the slides is zero. This slider has a horizontal main animation and the caption has a layer animation.
- Posts and Articles: It’s very similar to the previous, just in this example there is 200px between the slides.
- Travel: This slider comes with vertical animation.
- Sponsors: Two simple presentation for your sponsors.
- Movies: These two demo demonstrate how varied is the animation in the new slider type.
- Showcase: These two demo help you understand how this slider type works with the slides.
The advanced responsive mode

In 2014 the simple down-scaling is not equal to the responsive webdesign. Of course it can be perfect if you have slider only with images. But what if you have more content? For example two images, two paragraphs, a heading and a button item. Of course on a monitor your slider is fascinating, but on mobile you can’t show everything. In this case you have to re-think the slider and focus on the most important part. In my example you can see that I hide almost everything except the image, the title and the price. Probably these are the most important information for a user, who try to surf on your site on mobile. This feature is comfortably accessible from every slide editor, where you can switch between the device views. Check the corresponding video for this feature.
Magento Support
I think no one has to introduce the Magento eCommerce solution, the good news that finally Smart Slider 2 is available for the Magento users. Even more we prepared for the special challenges which are in the world of webshop. Check the product page and the product generator video if you’re interested in it.
Export as HTML
We know that plenty of our users use native HTML websites and CMS systems like Joomla and WordPress too. So we figured out that it could be really fantastic if you can export the sliders. Now it’s done. Create your slider easily under your favorite CMS then export and finally paste the codes into your HTML site.
Translation
We’re very glad because plenty of volunteer join to our translation projects. The result speak for themselves because now the Smart Slider 2 is available in 8 languages: English, Hungarian, French, German, Greek, Polish, Dutch, Spanish. Also 5 more is on the way. Feel free to join this project!
New documentations and video tutorials
With the ton of update we refresh a lot of documentation site, we tried to present every little details. Also because we received lot of emails we create few new videos, which are available in this playlist.
New new new
And last but not least here is a sort list about the latest features and news:
- New cache system Totally new intelligent cache system for the sliders.
- New arrow widget Six new arrow in the image arrow type.
- New bar widget One new bar widget.
- Global font size Three global font size for every device. It’s for the better readability on small screen.
- Keyboard controls You can control your slider with the left and the right arrow.
- Better touch controlComfortable slider handling for mobile device.
- Widget improveFrom now all widget is separately manageable for every device.
- Ton of Bugfix
I can honestly say that now the Smart Slider 2 is a mind-blowing extension. There’s no great product without love and obsession and we really like the Smart Slider 2. If you have some feedback please feel free to leave a comment!
All in all this is the story how we changed everything without changing anything.