Nextend Social Login Pro Addon: Since the login and registration forms of the theme Flatsome are related to WooCoomerce, the social buttons will show up automatically in those forms, so you don’t need to do any extra work what you see in this documentation.
Table of contents
Introduction
Before continuing, please make sure you are using Nextend Social Login 3.0.20 or newer, since the “grid” button style was not available in previous versions.
If you are using a previous version, please make sure you are using either the “default” or the “icon” style.
In this documentation you can find a guide about replacing the social buttons of the theme with the default social buttons of Nextend Social Login.
We will use PHP code and Shortcode, so the documentation:
will be useful in customizing our shortcode.
To override the layout of your theme, you need to create the exact same location and file name of the file you are trying to override in your child theme.
Download and install the premade child theme
The premade child theme can be downloaded by clicking here.
The contents of this .zip file must be copied to your server at:
- wp-content/themes/
If everything was done right and you have the theme FlatSome installed, the child theme will appear in theme list and you will be able to activate it at Appearance>Themes.
Modifications for existing child theme:
My account page
The social buttons in the my-account modal are coming from the path:
- wp-content/themes/flatsome/woocommerce/myaccount/header.php
The same path must be recreated in your child theme, for example if the child theme folder is flatsome-child, then:
- wp-content/themes/flatsome-child/woocommerce/myaccount/
Once the folder structure is ready, copy the original file from the original path into the created folder and then open this copy!
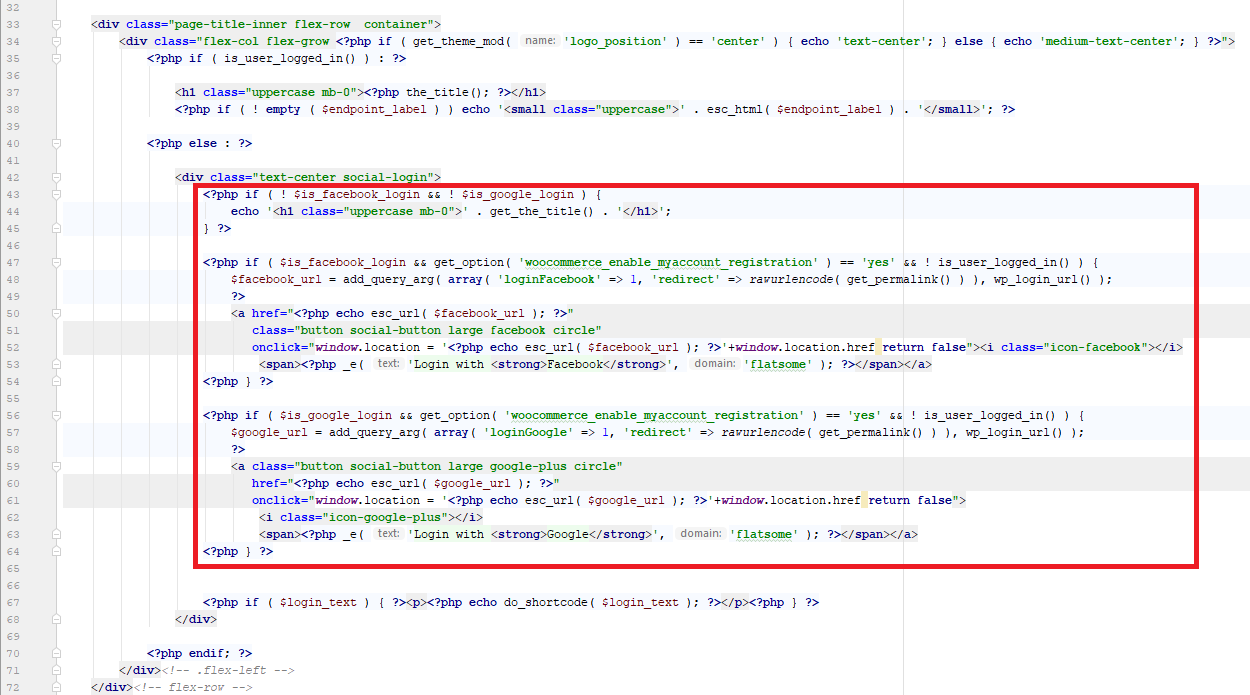
The social buttons on the my-account page are coming from the code part between:
<div class="text-center social-login"> and its ending <div> tag, as it can be seen below:

this code must be replaced with the following PHP code:
<?php
if (class_exists('NextendSocialLogin', false)) {
echo do_shortcode('[nextend_social_login style="grid" align="center"]');
}
?>
just like it appears in the picture below:

Checkout page
To be able to see the social buttons in the checkout form, you need to enable them first in Flatsome at
WordPress>Appearance>Customize>Shop (WooCommerce)>Checkout>Social Login Buttons
The social buttons in the checkout page are coming from the path:
- wp-content/themes/flatsome/woocommerce/checkout/social-login.php
The same path must be recreated in your child theme, for example if the child theme folder is flatsome-child, then:
- wp-content/themes/flatsome-child/woocommerce/checkout/
Once the folder structure is ready, copy the original file from the original path into the created folder and then open this copy!
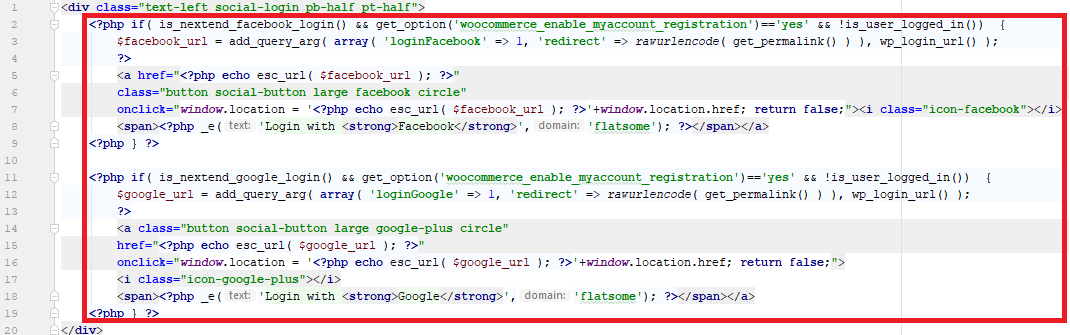
The social buttons on the checkout page are coming from the code part between:
<div class="text-left social-login pb-half pt-half">and its ending <div> tag, as it can be seen below:

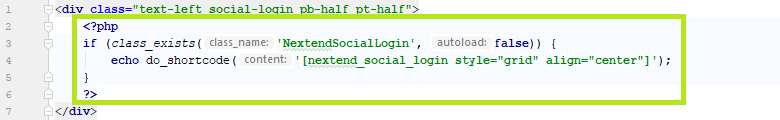
this code must be replaced with the following PHP code:
<?php
if (class_exists('NextendSocialLogin', false)) {
echo do_shortcode('[nextend_social_login style="grid" align="center"]');
}
?>