
Table of contents
How to enable GitHub login in WordPress
1. Create a GitHub App
To be able to log in via GitHub you must create a GitHub app first.
- Navigate to https://github.com/settings/developers/
- Log in with your GitHub credentials if you are not logged in.
- Make sure the OAuth Apps tab is selected and click on the Register a new application button.
- Enter a name into the Application name field. Users will see this name, when they authorize your app at the OAuth consent screen!
- Fill Homepage URL with the url of your homepage.
- In the Description field you should explain what this App will be used for.
- Add the URL to the Authorization callback URL field, that Nextend Social Login suggests in the 7th step.
- Click the Register application button.
- Find the necessary Client ID and Client Secret at the middle of the page. These will be needed in the plugin’s settings!
2. App setup
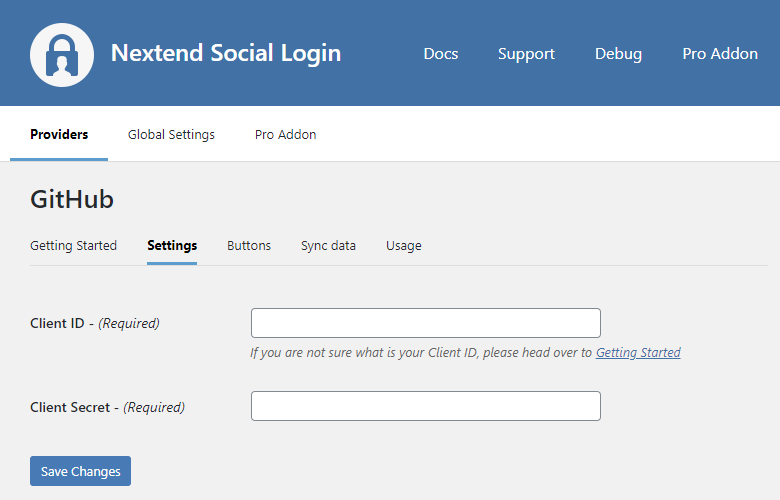
Once your GitHub app is ready you’ll need to copy and paste the Client ID and Client Secret to the GitHub provider’s Settings tab.
3. Verifying
Once your Client ID and Client Secret has been added you need to verify the setup first. This verification helps you identify possible problems with the app.
Settings

Client ID
The Client ID of your GitHub app. You can find it by clicking the name of your App at the GitHub OAuth Apps screen.
Client Secret
The Client Secret of your GitHub app. You can find it by clicking the name of your App at the GitHub OAuth Apps screen.

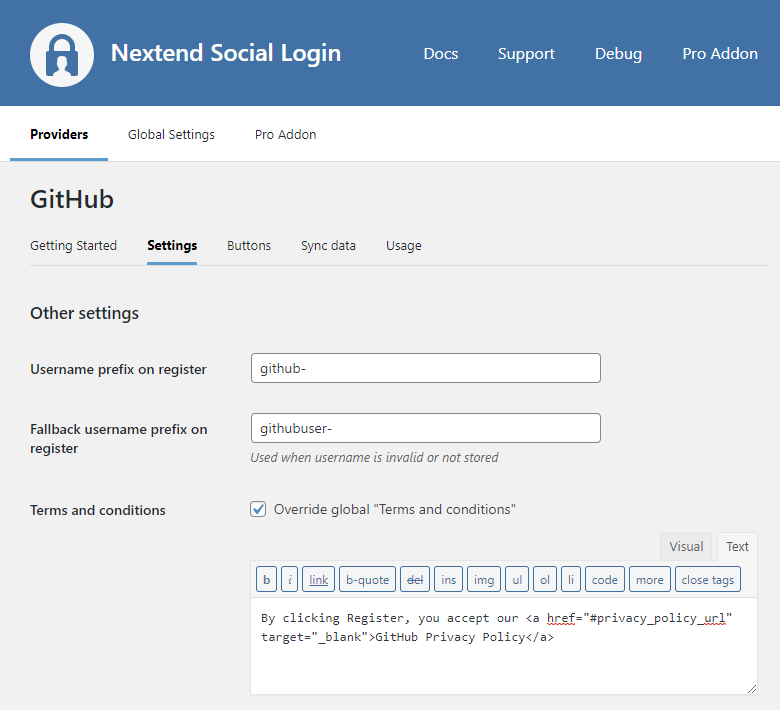
Username prefix on Register
Whenever a new user registers with their GitHub account they can get a custom prefix so you can easily identify them.
Fallback username prefix on register
Whenever a new user registers with their GitHub account and we can not generate a valid username from the first name or last name, a random username will be generated. With this option they can get a custom prefix so you can easily identify them.
Terms and conditions
This option can only be seen, if Terms and conditions is set to Show in Global Settings → Privacy tab. Here you can set custom Terms and Conditions for users who register with GitHub. For more information please read our GDPR documentation.
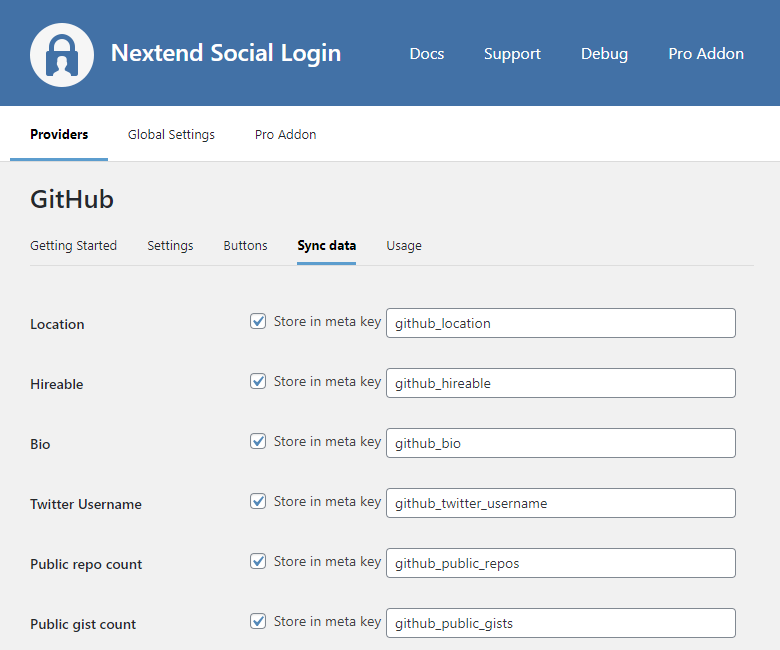
Sync data
By default Nextend Social Login stores the first name, last name, email, avatar url and access token if it is possible, however some additional information can also be retrieved and stored.
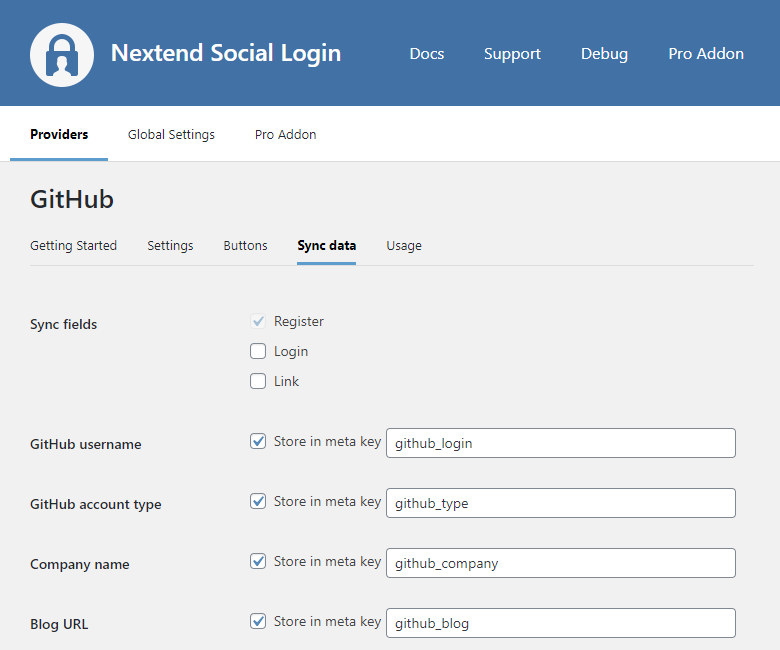
When an option is checked, that field will be stored in a meta key with the specified name.

Sync fields
It determines when the synchronization shall happen.
- Register: whenever a new user registers with a provider, their data will be retrieved and stored.
- Login: whenever user logs in with a provider, their data will be retrieved and stored.
- Link: whenever user links and existing WordPress account with a provider, their data will be retrieved and stored.
GitHub username
Stores the user’s username from GitHub.
GitHub account type
Stores the user’s GitHub account type.
Company name
Stores the name of the company if the user is a member of a company.
Blog URL
Stores the user’s blog url if there is any set.

Location
Stores the location that the user set at GitHub.
Hireable
Stores the information about whether the user is hireable for custom jobs or not.
Bio
Stores the user’s bio.
GitHub Username
Stores the users’ GitHub Username, if there is any set.
Public repo count
Stores the count of the user’s public repositories.
Public gist count
Stores the count of the user’s public gists.

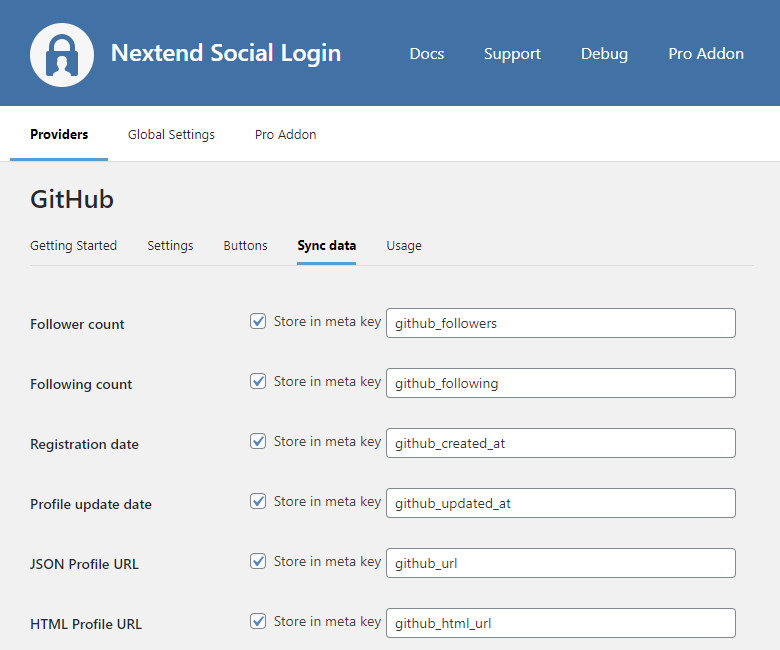
Follower count
Stores the user’s follower number.
Following count
Stores the count of the GitHub accounts the user follows.
Registration date
Stores the date when the user registered at GitHub.
Profile update date
Stores the date when the user updated his/her GitHub account the last time.
HTML Profile URL
Stores the link to the user’s GitHub profile.
JSON Profile URL
Stores the link to the page where the user’s profile details are listed in JSON format.

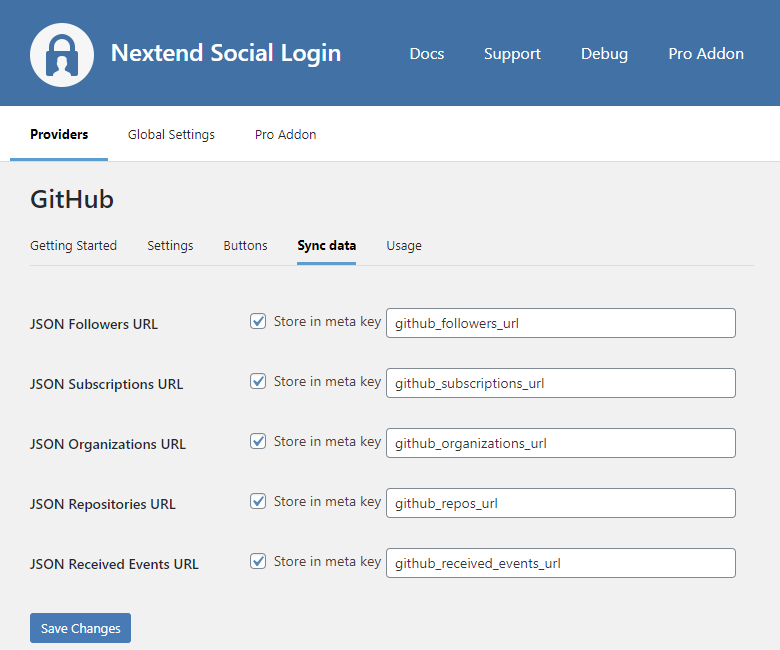
JSON Followers URL
Stores the link to the page where the user’s followers are listed in JSON format.
JSON Subscriptions URL
Stores the link to the page where the user’s subscription details are listed in JSON format.
JSON Organizations URL
Stores the link to the page where the user’s organizations details are listed in JSON format.
JSON Repositories URL
Stores the link to the page where the user’s profile repositories are listed in JSON format.
JSON Received Events URL
Stores the link to the page where the public events received by the users are listed in JSON format.
List public events received by a user.
Common error messages returned by GitHub during verification
redirect_uri_mismatch
Error: redirect_uri_mismatch: The redirect_uri MUST match the registered callback URL for this application. URI)
The problem is that the entered “Authorization callback URL” is not correct for your app. Check the 7th step of the App setup to fix the problem.
404
404 – This is not the web page you are looking for.
The problem is probably that Client ID field is not correct for your app or maybe the app with the entered ID was deleted. Check the 9th step of the App setup to fix the problem.
Bad credentials
Error: Bad credentials
The Client Secret you copied from the GitHub app is invalid. Make sure the correct one was copied at the 9th step!
Frequently Asked Questions
Why isn’t the email address stored when users register with GitHub?
This provider can only retrieve the user’s email address if there is a public email address set at the user’s profile page!
If a user doesn’t have a public email address set, then with the “Ask E-mail on registration” setting set to either “When email does not provided or empty” or “Always”, you can force the user to enter an email address manually before the registration.
Why is the username a random string?
We are trying to generate a unique username from the name that was set at the user’s profile page. If the name is empty or it contains special characters that WordPress can not handle in usernames, then we will need to generate a unique and random username.
If you don’t want random usernames, you can ask the users to enter a username before the registration by setting the “Ask Username on registration” to either “When username is empty or invalid” or “Always”.
