
Table of contents
How to enable TikTok login in WordPress
1. Create a TikTok App
To be able to log in via TikTok you must create a TikTok app first.
- Navigate to https://developers.tiktok.com/
- Log in to your TikTok developer account or register one if you don’t have any!
- On the top right corner click on Developer Portal, then on Manage apps.
- Locate the red Connect an app button, and click on it.
- You will see a popup window. Select the An individual developer (myself) option, and enter an App name, then click Confirm.
- Create a Sandbox App, and configure Nextend Social Login with it, in order to record a demo video that shows the complete end-to-end flow of the integration. This is required to be able to verify your TikTok App. Once done, switch back to Production.
- Find the Basic information section, and upload an image for the App icon, update the App name if necessary, choose a Category, and add a Description.
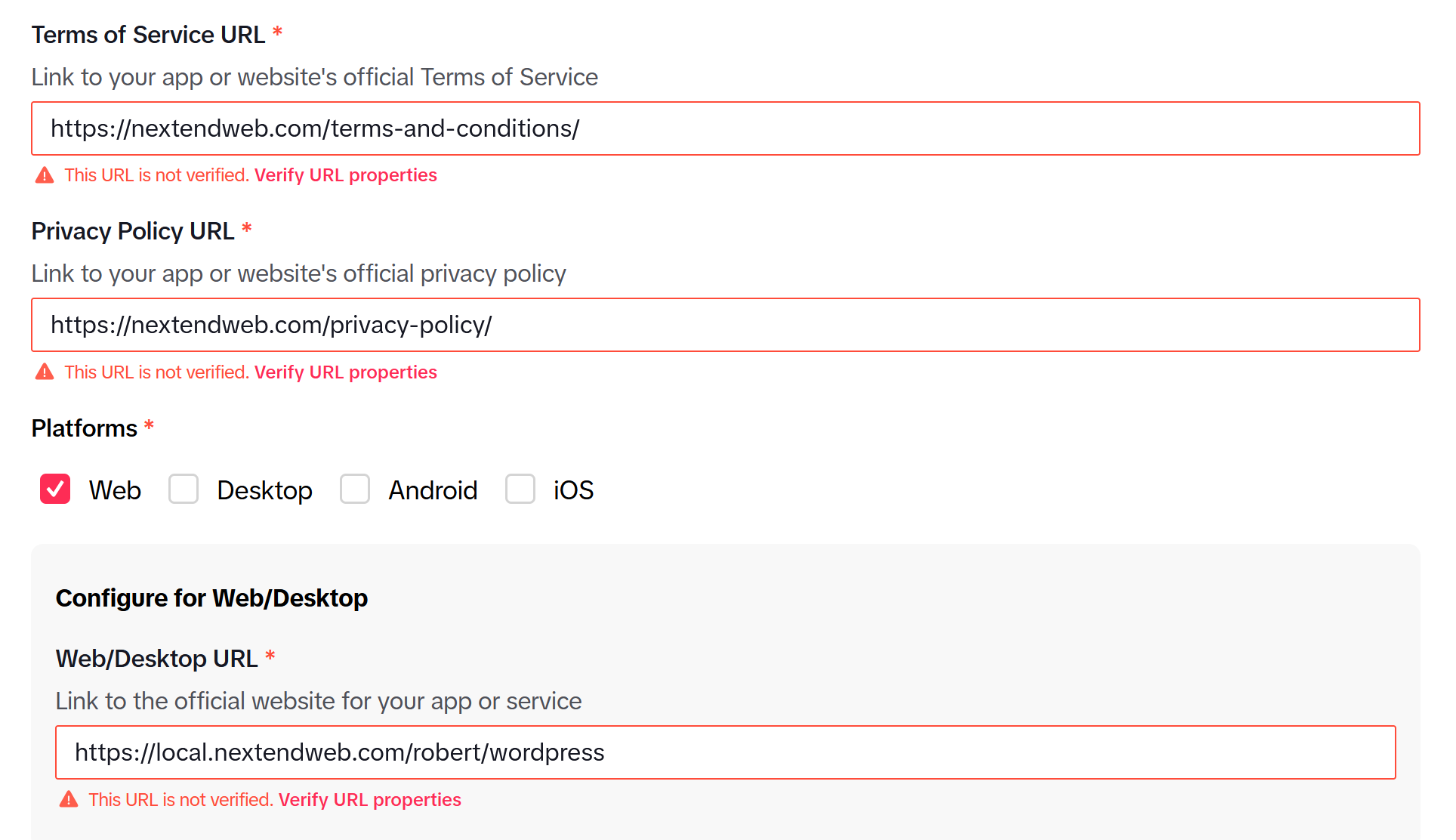
- Enter your Terms of Service and Privacy Policy URLs. You will also need to verify the URL properties.
- For Platforms you should enable the Web option, then enter the URL of your website into the Web/Desktop URL field. You will also need to verify the URL properties.
- Afterwards, click on + Add products, then add the Login Kit product, and press the Done button.
- Next, for the Web field under the Login Kit, enter the URL we suggest at step 10. in the Getting Started guide for TikTok in Nextend Social Login
- At the App review section, describe what purpose you are using the social login, and user data for. The Login Kit for the TikTok social login on your website, to make the registration/login more straightforward and convenient. The requested scope(s) are used to retrieve user data in order to create or update a WordPress account on your website.
- At the top of the page, click on the Save button.
- Currently your App is in Draft mode, meaning that you don’t have access to the credentials which are necessary for the TikTok integration. In order to gain access, click on the Submit for review on the top right corner.
- A modal will appear where you should enter a text, that describes what you are going to do with the App. In this particular case, you will use it to offer TikTok login option for your visitors.
- Press the Submit button.
- Wait until your App gets approved. This can take a couple of days. On the left side you will see Live once your App has been approved. If you want to learn more about the App review process, you can find more information in the official documentation.
- Once your App is Live, you will be able to reveal and use the Client Key and Client Secret by clicking on the eye icon next to these fields. You will need these credentials for the provider configuration.
Important: Make sure to use the credentials of your Production App!
2. Verify URL properties
TikTok requires you to verify your URLs. This is done by clicking on the “Verify URL properties” link, which appears just below any input field after you have entered an URL.

Once clicked, you will see a modal window. Make sure that the “URL properties for” drop-down is set to Production, and click on Verify properties.
Choose the appropriate option:
- Domain – DNS record
- URL prefix
A DNS record must be added to verify. You should take a look at how this can be done in the official documentation of your host. If you are unsure, get in touch with your host, and ask for their help.
You will need to download a signature file, and upload it exactly to the path that you have set.
Important: The file must be publicly available, otherwise the verification will fail.
If you save the settings form, and you receive “One or more URLs are unverified”, then double check the URL entered.
TikTok appends the “/” at the end of the URL, even if you didn’t originally add it yourself, so in such a case you will need to include it as well to be able to match with the verified URL.
3. App setup
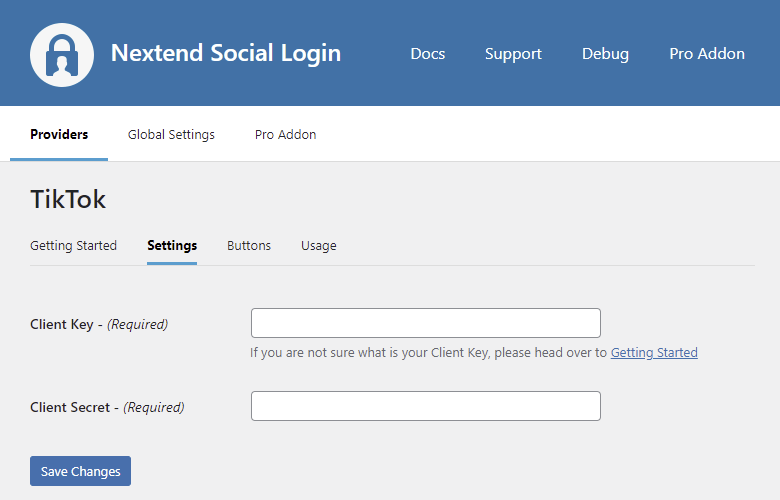
Once your TikTok app is ready you’ll need to copy and paste the Client Key and Client Secret to the TikTok provider’s Settings tab.
4. Verifying
Once your Client Key and Client Secret has been added you need to verify the setup first. This verification helps you identify possible problems with the app.
Configuring and using the Sandbox App
In order to be able to make TikTok login available to your visitors, you need to have a Production App. This Production App requires a demo video showcasing the login flow. This can only be achieved by using a Sandbox App.
- Next to your App’s name, switch from Production to Sandbox, and click on Create Sandbox.
- Enter a name for your Sandbox App, and click Confirm.
- Follow the Production app configuration guide for the Sandbox (step 7-12).
- Afterwards, at Scopes add a new scope: user.info.profile
This is needed, otherwise the Sandbox App will not function. (You may also need this scope in your Production App if you are using Sync data) - Next, add the account that you will test the Sandbox App with to the Target Users. You will need to log in with the given account.
- Once your Sandbox App is configured, you can reveal and use the Client Key and Client Secret at the top of the page, by clicking on the eye icon next to these fields. Use these to configure the fields with the same name in Nextend Social Login.
- After you have entered the credentials in Nextend Social Login, Verify and Enable the TikTok provider.
- Now you are able to use the TikTok login on your website with the target user you added in your Sandbox App. In order to be able to configure the Production App, you need to record the login process with TikTok on your website. Go to the page where the TikTok social login will be available to your visitors, and record to login process. For this you can use the screen recording software of your choice. You will need to submit this screen recording in the verification process for the Production App.
Important: This Sandbox App can only be used by accounts that are added as Target Users in your TikTok Sandbox App! So make sure the final configuration in Nextend Social Login is done with the Porduction App. The Sandbox App is used to be able to record the login process in order to get the Production App verified.
Settings

Client Key
The Client Key of your TikTok app. You can find it at under your App’s App info section.
API Secret
The Client Secret of your TikTok app. You can find it at under your App’s App info section.

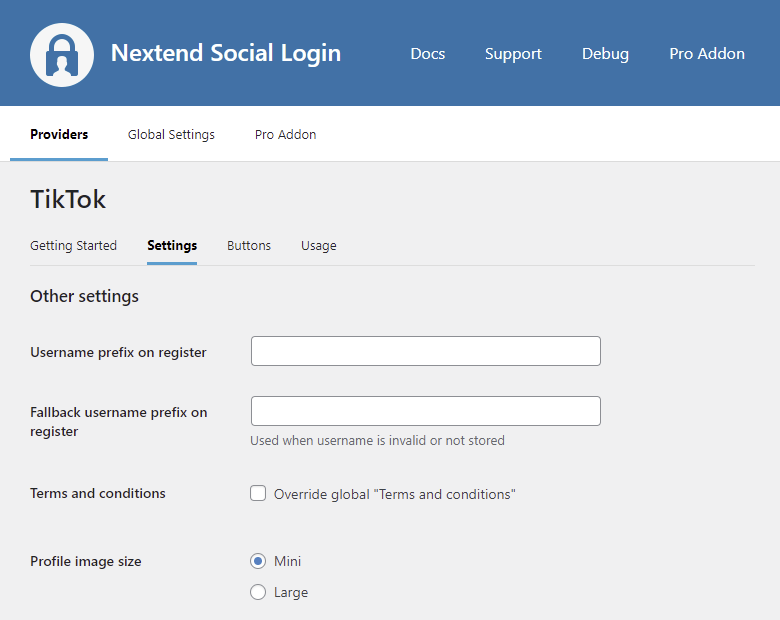
Username prefix on Register
Whenever a new user registers with their TikTok account they can get a custom prefix so you can easily identify them.
Fallback username prefix on register
Whenever a new user registers with their TikTok account and we can not generate a valid username from the first name or last name, a random username will be generated. With this option they can get a custom prefix so you can easily identify them.
Terms and conditions
This option can only be seen, if Terms and conditions is set to Show in Global Settings → Privacy tab. Here you can set custom Terms and Conditions for users who register with TikTok. For more information please read our GDPR documentation.
Profile image size
The avatar will be stored with the selected size.
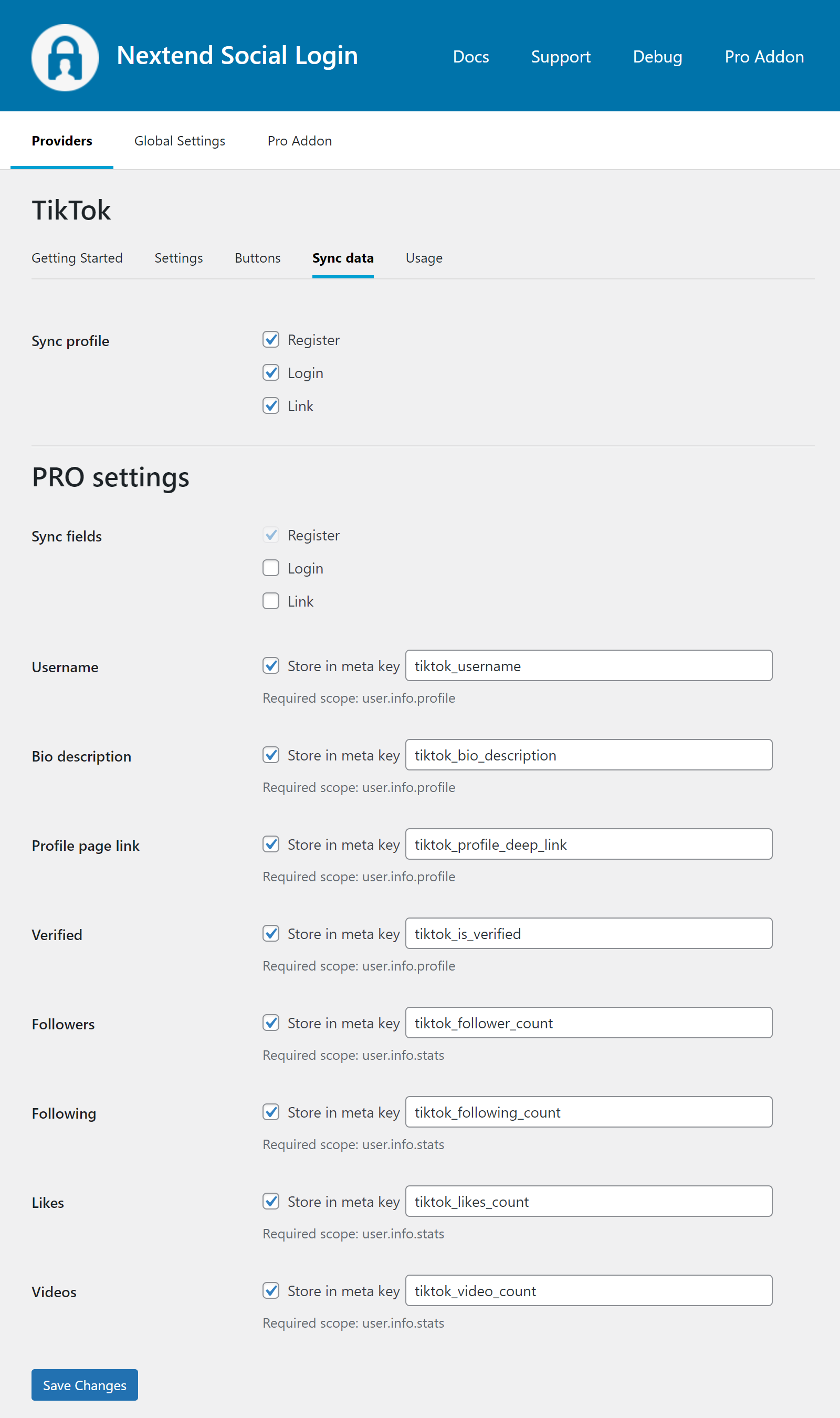
Sync data
By default Nextend Social Login stores the first name, last name, email, avatar url and access token if it is possible, however some additional information can also be retrieved and stored.
When an option is checked, that field will be stored in a meta key with the specified name.

Sync fields
It determines when the synchronization shall happen.
- Register: whenever a new user registers with a provider, their data will be retrieved and stored.
- Login: whenever user logs in with a provider, their data will be retrieved and stored.
- Link: whenever user links and existing WordPress account with a provider, their data will be retrieved and stored.
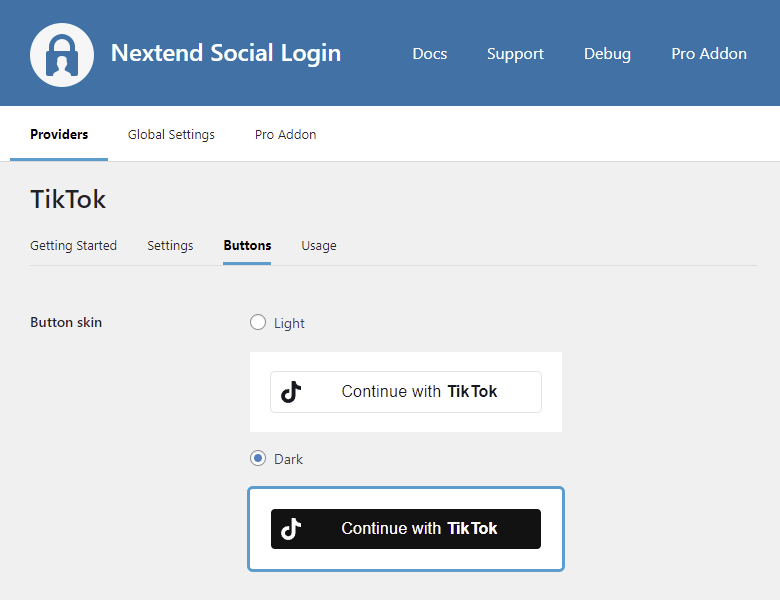
Design Guidelines
According to the TikTok Design Guidelines, the button need to comply with some requirements. At the buttons tab of the TikTok provider there are predefined skins, which comply with those requirements, but depending on the background color you might need to choose a different skin.
The Light skin has an outline so it is suitable for both dark and light backgrounds, however the Dark skin should be used only for light backgrounds.

Common error messages returned by TikTok during verification
Something went wrong
We couldn’t log in with TikTok. This may be due to specific app settings.
If you’re a developer, correct the following and try again:
• client_key
The problem is that the given Client Key is missing or invalid.
This error is also shown when you are trying to log in with an account to a Sandbox App that is not added as a target user. See the Configuring and using the Sandbox App section.
invalid_client
The error will look something like this:
Error: {“error”:”invalid_client”,”error_description”:”Client key or secret is incorrect.”,”log_id”:”202410010655491F9621A47E6961ADC4E1″}
The problem is that the given Client Secret is missing or invalid.
Limitations
TikTok registers accounts without email address
The TikTok API can not return email address or phone number. For this reason we are not able to get these details, so we need to register the new accounts with no email address.
If you want to avoid the accounts with no email address, then you should set the Ask E-mail on registration to “When email is not provided or empty”. This way whenever a user registers with TikTok, Nextend Social Login will display an input field where the user will need to enter an email address manually before the registration.
